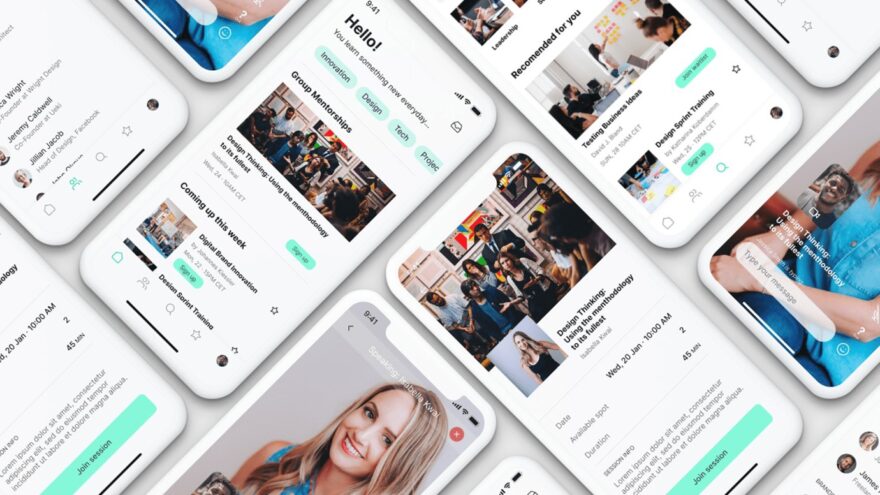
UI design, or user interface design, involves crafting the visual layout and appearance of digital interfaces.
It plays a crucial role in shaping user experiences and influencing business success.
Let us talk about its main principles.
1. Make the User Comfortable

Making the user comfortable is paramount and the most important of all the design principles for UI. One key aspect is minimalism – avoiding unnecessary elements that clutter the interface and distract users. A clean, simple design helps users focus on essential tasks without confusion.
Clear visual hierarchy is another crucial principle. It involves emphasizing important elements, such as call-to-action buttons, to guide users through the interface intuitively. Consistency across the interface also contributes to user comfort.
Uniformity in buttons, layout, and color schemes creates a familiar environment, making it easier for users to navigate.
Avoiding jargon and using simple, clear language ensures that users of all levels can understand and interact with the interface effectively. These principles collectively enhance user comfort, leading to a more pleasant and efficient user experience.
2. User Control and Freedom
Empowering users with control and freedom in their interactions is a core principle of effective UI design. Understanding users’ needs and motivations through empathy is the first step.
Providing undo functionality allows users to backtrack their actions without fear of making irreversible mistakes, fostering a sense of control.
Breadcrumb navigation is another tool that helps users track their journey through a site, ensuring they know their location and can easily navigate back if needed.
These features collectively enhance the user’s sense of control and confidence, making their interactions with the interface more enjoyable and stress-free.
3. Intuitive Design

Intuitive design is about making the interface feel natural and easy to use. This can be achieved by incorporating familiar patterns and known icons, which users recognize and understand from other digital experiences.
For instance, a magnifying glass icon universally signifies a search function. Predictable layout is another essential element.
Placing elements where users expect them to be, such as the navigation bar at the top or side, ensures that users can navigate the interface without having to think twice.
By adhering to these principles, designers create a seamless user experience where users can focus on their tasks rather than figuring out how to use the interface.
4. Accessibility
Accessibility in UI design ensures that all users, including those with disabilities, can interact with the interface effectively. Inclusive design considers various impairments, such as color blindness, visual, hearing, and cognitive disabilities, to create an equitable user experience.
Adhering to Web Content Accessibility Guidelines (WCAG) is a best practice for ensuring accessibility. These guidelines provide comprehensive recommendations for making web content more accessible.
Using multiple communication methods, such as combining icons, colors, and text, ensures that information is conveyed effectively to all users.
Prioritizing accessibility not only improves usability for people with disabilities but also enhances the overall user experience for everyone.
5. Feedback

Providing feedback is crucial for effective user interaction. Positive reinforcement through visual or audio confirmation lets users know their actions have been successful, enhancing their confidence and satisfaction. Error handling is equally important.
Clear and helpful error messages guide users in correcting mistakes without frustration. For example, Twitter’s fail whale is a memorable way of indicating an error while maintaining a positive user experience.
By providing timely and meaningful feedback, designers can improve user interaction, ensuring users feel supported and informed throughout their journey.
6. Simplicity and Clarity
Simplicity and clarity are fundamental principles of effective UI design.
Streamlining actions by minimizing the number of steps required to complete a task reduces user effort and enhances efficiency. Focusing on key actions by highlighting primary tasks and downplaying secondary ones directs users’ attention to what matters most.
Elegant design involves using simple, timeless UI elements that do not overwhelm the user.
By prioritizing simplicity and clarity, designers create interfaces that are easy to navigate and understand, leading to a more enjoyable and effective user experience.
7. Consistency

Consistency is key to creating a cohesive and intuitive user interface.
Design systems help maintain uniformity across all elements and pages, ensuring that users encounter familiar patterns and styles throughout their journey.
Adhering to external conventions and aligning with general web standards and common practices further enhances consistency. This uniformity reduces the cognitive load on users, making it easier for them to navigate and interact with the interface.
Consistency builds trust and familiarity, leading to a smoother and more satisfying user experience.
8. Progressive Disclosure
Progressive disclosure is a design technique that presents information and options as needed, preventing users from feeling overwhelmed.
By breaking complex tasks into manageable steps, designers guide users through the process without presenting too much information at once.
This step-by-step guidance ensures that users are not overloaded with choices, making their journey more manageable and less intimidating.
Progressive disclosure helps maintain user focus and reduces the likelihood of errors, leading to a more effective and enjoyable interaction with the interface.
9. Visual Structure and Hierarchy

Effective visual structure and hierarchy guide users through an interface intuitively. By using size, color, and placement to emphasize important elements, designers create a logical sequence that leads users naturally through tasks.
For example, larger buttons for primary actions and distinct colors for critical information draw users’ attention where it is needed most.
A well-structured visual hierarchy ensures that users can quickly identify and focus on key elements, improving navigation and task completion. This approach enhances usability and ensures a smooth user experience.
10. Contrast and Proximity
Effective use of contrast and proximity enhances readability and usability. Appropriate color contrasts ensure that text and elements are easily distinguishable, catering to users with varying visual abilities.
Proximity involves grouping related elements together, making it easier for users to identify and interact with them.
For instance, placing labels close to their corresponding input fields helps users understand their relationship.
11. Embrace Iteration

Embracing iteration is essential for continuous improvement in UI design. Regular testing, gathering feedback, and refining designs based on insights help identify areas for enhancement.
Analytics and user feedback provide valuable data that can inform design decisions, ensuring that the interface evolves to meet users’ needs and preferences.
Iterative design is a proactive approach to maintaining and improving the user experience, ensuring that the interface remains relevant, effective, and user-friendly over time.
The Bottom Line
User-centric design is the cornerstone of successful UI.
Prioritizing users’ needs and experiences leads to well-designed interfaces, enhancing satisfaction and business performance.
The More You Know: It’s crucial to consider security features to protect your sensitive information; for more details, check out our guide on the essential security features every note-taking app should have
Related Posts:
- 20 Best Gaming Headset Under 50$ 2024 - for PC, PS4,…
- 12 Best Car Wax For Black Cars 2024 - Protection and…
- 15 Best Dog Food For Allergies 2024 - Adult, Puppy…
- Top 10 Best Outdoor Basketball Shoes 2024 - Durable…
- Top 10 Best Paint Sprayer For Cabinets 2024 -…
- 10 Best Climbing Harness of all Time 2024 - Opinion…







