In the digital world, having a website is a mandatory thing. However, that’s not something that will make you different from others. Every business in the world, including the smallest ones, has a website in today’s world. Because of that, it is essential to get out of the box and find some creative solutions when designing a website.
Indeed, the textual content on the website is equally important. You will primarily need to write content that is going to turn leads into buyers. Apart from that, you also need to optimize it for Google rankings and try to promote yourself in that way.
But, always have in mind that the human eye and attention are a bit ungrateful. People are not too patient and they will not even start reading if they do not like the visuals of the website. That only confirms our statement that design is equally or even more important.
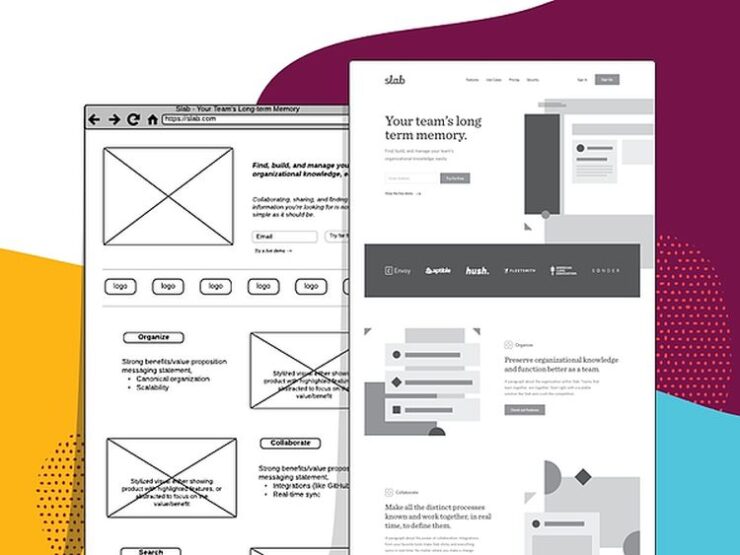
So, how to get out of the box? Well, one of the ways to do that is by wireframing your website. Of course, a better design is not the only reason to do that. Wireframes on a website allow businesses to communicate with customers in a better way and highlight the true benefits of the products and services they offer much easier. You will not have to invest a lot of effort to divide your website into different sections which will automatically make the navigation easier.
Now when we explained the benefits, the next question you have is “how to wireframe a website”. Well, believe it or not, this is not as difficult as you may think. There are a couple of easy steps you should make to reach the desired results. Let’s find them out together!
Find the Best Tools for Wireframing

For those that do not know, there are two different ways to add wireframes to a website. One option you have is to do that manually. You literally have to get a pen and a piece of paper and start drawing the wireframe that will end up on your website. In other words, your task will be to start with a low-fidelity paper frame that you will turn digital later. While this option gives you more freedom and creativity, it certainly requires more creativity and takes more time. Because of that, if this doesn’t seem like a good option for you, the second solution will probably be more attractive.
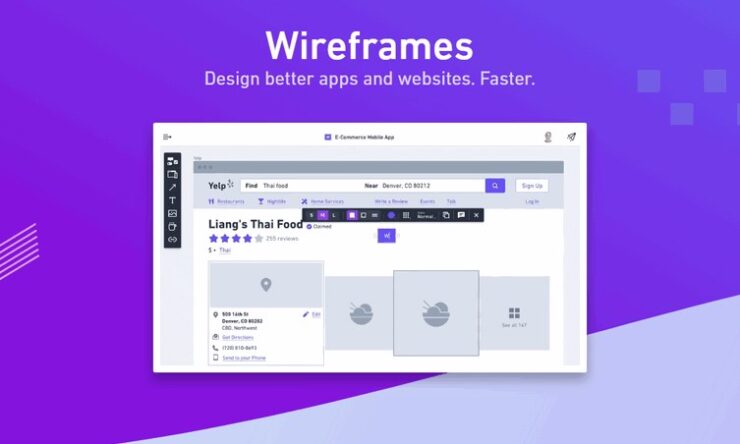
The second option you have is to complete everything digitally. There are a bunch of tools online that will help you design a wireframe and add it to your website. Even if your drawing skills are top-notch, it would probably be good to use this option for the first time. After that, when you grab certain ideas, you can turn to the first option. On the other hand, if you are not a designer, then this option is 100% correct and we suggest you focus on it. That way, you will certainly get the mentioned benefits.
You Have to Conduct a UX Design Research

Are you adding wireframes to the website to impress yourself? Wireframing a website is a promotional tool that makes communication between businesses and customers easier. Because of that, you need to conduct UX design research and find out what your target audience wants to see exactly.
Apart from that, you should not only research the customers. Your duty should be to research the latest UX trends as well and find something that is popular within your industry. “Your industry” is the most important part of the previous sentence. Trends in some other industries may not have the same effect on your business. Because of that, stick to your business field, check out what your competitors are offering, and build something new based on their ideas. Of course, don’t copy/paste their work!
Make a User Flow and Analyze It!

Do you know what user flow is? It is the path that every customer that enters your website passes until he or she buys the product. In other words, every individual will want or need to pass a couple of tasks until the end of the purchasing process. You need to analyze the steps they will make and adapt the wireframing to their needs.
So, how to determine user flow in advance? It can be challenging to do that as not everyone has the same needs. But, keep in mind that your target audience has almost identical taste, mentality, and ability to purchase. Because of that, you should determine which designs the customer should see first, where exactly you should place CTA, where should buttons and menus be located, etc.
No one says that you need to stick to one design all the time. Instead of that, change them at the beginning of your business journey and measure the results. The ones that bring the best results are something you should keep for a longer period!
Now, Get Back to the First Step

The last step is actually pretty connected with the first step. After you research everything we said and collect the necessary data, it is about time to use the method you used to wireframe your website.
There is one thing that you must not forget. This part of the process does not require from you to design the entire website. Instead of that, you need to find the best possible way to implement your UZ strategies and make the navigation of each page easy. Of course, you also need to make the content eye-pleasing and easy to understand.
Your research will tell you what is the best way to do that. But, before we end this part, we would like to provide you with one tip. Our suggestion is to keep the wireframe in grayscale. That way, focusing on usability is going to be much easier!
Final Thought
We highlighted all the steps you need to pass through to wireframe your website. But, this doesn’t mean we covered all the important details. Because of that, if you want to gather more information on this topic, we suggest you check zenflowchart.com and improve your knowledge about website wireframing even more. Good luck!
Related Posts:
- 20 Best Gaming Headset Under 50$ 2024 - for PC, PS4,…
- 10 Best External Hard Drive 2024 - Compatible With…
- 12 Best Car Wax For Black Cars 2024 - Protection and…
- Top 10 Best Paint Sprayer For Cabinets 2024 -…
- 13 Professional Bike Water Bottle Holder 2024 - Top…
- Top 10 Best Office Chair Under 200 2024 - Ergonomic…