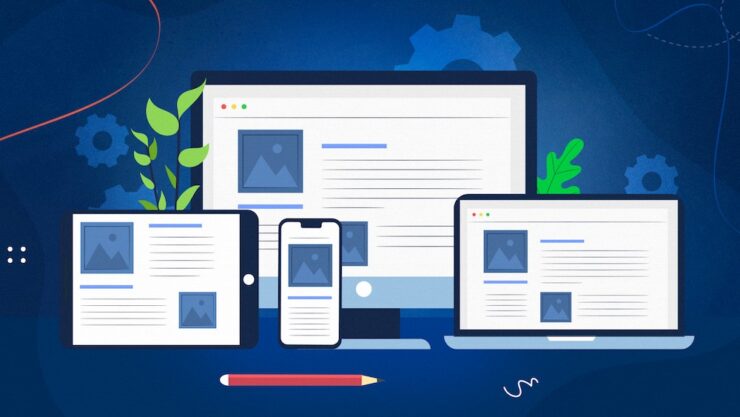
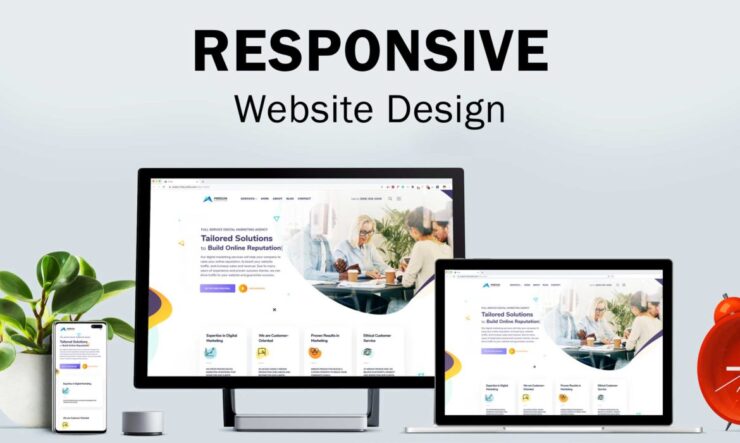
Responsive web design is a form of web development that allows your website to adapt to various devices and screen sizes. In other words, no matter what device someone views your website on, whether a laptop, tablet, or smartphone, the website will automatically adjust itself to look and function optimally. Responsive web designs in Melbourne and globally have brought immense advantages for the brands. However, there are also a few disadvantages that one has to deal with.
This blog will focus on both advantages and disadvantages of using responsive designs on a custom website. Please go through the blog to make an informed decision for your website.
Pros of Responsive Web Design

Easier Maintenance
One of the most significant advantages of responsive web development is that it requires less maintenance than two separate websites (one for desktop, one for mobile). You can manage both versions from one place instead of juggling between two. Furthermore, any changes you make in one shall simultaneously be available on both versions.
Increased Accessibility
According to the data portal, more than two-thirds of the world’s population uses smartphones. They use it to access the internet, make purchases, etc. Therefore, if brands want to reach these customers, they must optimise their websites for mobiles. Responsive web design in Melbourne makes your content accessible to every device without problems, making the brand bigger and expanding the demographics.
Improved User Experience
When people visit a website on different devices, they expect the same experience regardless of device type. With responsive web design, users get the same experience on any device they view your website, improving their overall experience with your site.
Increased SEO Rankings

Search engines prefer optimised websites across all devices because it makes them more accessible. Therefore, websites with responsive web development in Melbourne rank higher in search engine pages than those without mobile optimisation.
Social Sharing
A responsive web design also allows for the easy sharing of links and images on social media platforms and the ability to embed media into posts. Additionally, the design will enable users to engage with the content by liking, commenting and sharing, thereby increasing the visibility and reach of the content on social media. All of these elements contribute to a more engaging and shareable user experience, which can increase the social impact of a website and boost its reach and engagement on social media.
Cost Efficient
Custom web development in Perth or elsewhere is the work of a highly qualified web development team. Creating a website that resonates with the brand requires ample skills and time. Therefore, it’s pricier too. Creating a separate mobile version for each platform can double the cost due to the time needed to develop them properly. By using responsive web design instead, you only need one version since it automatically adjusts itself depending on the device. In the long run, it saves you time (and money!) since only one version needs maintenance and update.
Cons of Responsive Web Design

Slower Loading Times
When the web design company develops a different variation of the same website for multiple devices, it also adapts to the device well. It ensures that the page load times are minimum. However, when there is only one version, loading regardless of device size or type, the loading times become slightly higher. Responsive designs tend to have slower loading times than websites specifically designed for different platforms (since those would require less code).
Complex Design Processes
Creating a single version that works across all platforms isn’t easy since many variables are involved in ensuring everything looks excellent regardless of the device. It means that designers need more coding skills when creating a site with responsive design than creating separate versions for different platforms. Therefore, conduct thorough research to find the professionals for responsive web design in Melbourne to get a website that best fits your needs.
Poor Performance On Low-Bandwidth Connections
Another downside is that some users may have difficulty accessing your site using low-bandwidth connections such as 3G or slower speeds. Since responsive designs often require more code than non-responsive sites, it could lead to poor performance on low-bandwidth connections. For the same reason, visitors can turn away from your site if they don’t have access to faster connections.
Limited Control Over Design Elements
Lastly, there is limited control over certain aspects, such as layout or font size, when using responsive designs due to their “one size fits all” approach. It means some elements may not look as good or function properly, depending on device type or size.
Concluding Words

Responsive web design in Melbourne has its pros and cons, just like anything else. However, when done right, it can be an effective way to optimise your website across all platforms while saving time and money in the long run due to its ease of maintenance compared to having separate versions for each platform. Suppose you’re looking for a way to ensure everyone who visits your site gets an optimal experience regardless of their device type. In that case, then responsive web design might be worth considering.
If you wish to build a responsive web design for your brand, approach a high-end, skilled, experienced and efficiently armed web design company like MakeMyWebsite. They can create a responsive web design and work over the cons, eliminating them through their best skills.
Related Posts:
- 20 Best Gaming Headset Under 50$ 2024 - for PC, PS4,…
- Top 10 Best Leather Backpack For Men and Women 2024…
- Top 10 Best Power Inverter for Car 2024 - Keep Your…
- Top 10 Best Office Chair Under 200 2024 - Ergonomic…
- 12 Best Car Wax For Black Cars 2024 - Protection and…
- 15 Best Dog Food For Allergies 2024 - Adult, Puppy…